ब्लॉगर ब्लॉग में Image को Seo Friendly कैसे बनाएं | Image Optimization | Fast Speed
नमस्कार दोस्तों,
HindiTechBook में आपका स्वागत है। आज के पोस्ट में हम आपको यह बताएंगे कि
ब्लॉगर ब्लॉग में Image को Seo Friendly कैसे बनाएं? जब आप अपने ब्लॉग में ब्लॉग पोस्ट लिखते हैं, तो उसमें जरूरत के हिसाब से आप इमेज का भी यूज करते होंगे। लेकिन क्या आपको पता है? कि अपने ब्लॉग में आप जो Images Use करते हैं वह भी
Search Engine Result में दिखाई देती है।
ब्लॉग पोस्ट के Content की तरह Images भी Rank करती है। इसलिए अपने ब्लॉग पोस्ट में कम से कम एक या दो इमेज का Use जरूर करना चाहिए।
Blog Post में Image का Use करने से पहले आपको कुछ बातों का ध्यान देना जरूरी होता है। जैसे कि
Image को ठीक से Optimize करना,
सही Image Format सिलेक्ट करना और
ठीक से Resize करना इत्यादि।
Image की Right Formatting का आपके
ब्लॉग पोस्ट की Ranking पर Direct Effect पड़ता है। इसलिए BlogPost में यूज की जाने वाली इमेज को अच्छे तरीके से ऑप्टिमाइज करने के बाद ही यूज़ करें। हम यहां पर
ब्लॉग पोस्ट की इमेज को सही तरीके से ऑप्टिमाइज करने की पूरी जानकारी देंगे। इसलिए शुरू से अंत तक इस पोस्ट को ध्यान से पढ़ें।
और पढ़ें:
ब्लॉगर ब्लॉग में Image Optimization कैसे करें In 2023 Tips
 |
| ब्लॉगर ब्लॉग में Image को Seo Friendly कैसे बनाएं? |
आपने अक्सर सुना ही होगा की
एक इमेज 1000 Word के बराबर होती है। इसलिए अपने ब्लॉग पोस्ट में इमेज का यूज करना Users को Attract करता है। जिस तरह आपके Blog का Content सर्च इंजन में रैंक करता है। उसी तरह आपके ब्लॉग पोस्ट में इस्तेमाल होने वाली Pictures भी Rank करती है। जिसकी वजह से आपके ब्लॉग में Traffic भी आता है। जिस तरह ब्लॉग पोस्ट को रैंक कराने के लिए
On-Page Seo किया जाता है। उसी तरह इमेज को सही तरीके से रैंक कराने के लिए ब्लॉग पोस्ट की इमेज को सही तरीके से
SEO Optimize भी करना चाहिए।
किसी भी Users को जब इमेज दिखाई देती है तो वह इमेज को पढ़ने की कोशिश जरूर करता है। इसका मतलब यह नहीं है कि आप अपने ब्लॉग पोस्ट में ढेर सारी Image लगा दें। ब्लॉग पोस्ट में इस्तेमाल की जाने वाली Pictures को लोड होने में ज्यादा समय लगता है। इसलिए सही तरीके से
Image Optimization ना करने पर आपके उस ब्लॉग पोस्ट की
Loading Speed घट जाती है। हम आपको कुछ ऐसे टिप्स बताएंगे जिनका अच्छे तरीके से इस्तेमाल करके आप Images को काफी हद तक
Optimize कर सकते हैं। तो चलिए शुरू करते हैं कि
Blogger Me Image Optimization Kaise Kare हिन्दी में।
यह भी पढ़ें:
ब्लॉगर पोस्ट में Image को Optimize कैसे करें? हिंदी में
यदि आप अपने ब्लॉग पोस्ट में Photos का यूज करना चाहते हैं तो आपको कुछ बातों का अच्छे तरीके से ध्यान देना चाहिए जिससे कि आपके ब्लॉग के
SEO और
Page Speed पर प्रभाव ना पड़े। नीचे लिखे गए टिप्स को आप Step Wise फॉलो करके अच्छे तरीके से
Image Optimization कर सकते हैं।
1. Copyright Image का इस्तेमाल न करें
यदि आप अपने
ब्लॉग पोस्ट में Image का इस्तेमाल करना चाहते हैं, तो दूसरों की इमेज को Use करने से बचना चाहिए। क्योंकि दूसरों की इमेज यूज करना
Copyright Content की कैटेगरी में आता है। इसका इस्तेमाल करने से Page SEO पर इफेक्ट पड़ता है। अपने ब्लॉग में इमेज लगाने के लिए आप Copyright Free Images का यूज कर सकते हैं। Royalty Free Image प्रोवाइड करने वाली कुछ वेबसाइट निम्नलिखित हैं-
Pexels, Pixabay,
Shutterstock इत्यादि। इन Websites से आप Royalty Free Images डाउनलोड कर सकते हैं।
2. Make Or Edit Your Image Perfectly
जब आप
Royalty Free Image Download कर लें, या आपके पास पहले से ही कोई इमेज हो। तो आपको उस इमेज को अच्छे तरीके से डिजाइन करना चाहिए ताकि वह इमेज यूजर्स को Attractive दिखाई देने के साथ कुछ इंफॉर्मेशन भी प्रोवाइड कर सके। इमेज को अच्छे तरीके से Design करने के लिए आप कुछ ऑनलाइन वेबसाइट्स जैसे
Canva और
Fotor पर जाकर फ्री में Image Design कर सकते हैं। यदि आप अपनी इमेज को Offline Edit करना चाहते हैं, तो इसके लिए
प्ले स्टोर में ढेर सारे ऐप्स Available हैं।
3. Choose Perfect Format For Image
जब आप इमेज को अच्छे तरीके से डिजाइन कर लेते हैं तो अब सवाल यह आता है कि Image का Format क्या होना चाहिए? यानी हम Blogger में किस Format की इमेज का Use कर सकते हैं? हम आपको बता दें कि इमेज को मुख्यतः चार फॉर्मेट में इस्तेमाल किया जा सकता है JPG, PNG, GIF और WEBP. इनमें से WEBP Format सबसे अच्छी होती है। Webp Format की Image को Compress करने पर भी इसकी क्वालिटी Original की तरह ही रहती है। Webp फॉर्मेट का यूज करके आप कम साइज में भी Good Quality पा सकते हैं। इस फॉर्मेट को गूगल ने Other Image Formats को Replace करने के लिए Devolope किया था। इसलिए अपने ब्लॉग में हमेशा Webp फॉर्मेट की इमेज का ही इस्तेमाल करें।
4. Resize Image For Better Look
ब्लॉग पोस्ट में यूज की जाने वाली इमेज को अच्छे तरीके से Resize भी करना चाहिए ताकि कोई भी इमेज Extra Space न ले। यदि आप अच्छे तरीके से Image Resize करते हैं और इमेज की Width-Height को सही तरीके से Optimize करते हैं तो इमेज जल्दी Load होती है।
5. Compress Your Image For Smaller Size
ब्लॉगर में इमेज को Upload करते समय यह सुनिश्चित करें कि आप जो इमेज अपलोड कर रहे हैं उसकी साइज
100 Kb से ज्यादा ना हो। क्योंकि
Image Size कितनी कम रहेगी उसे लोड होने में उतना ही कम समय लगेगा। Image को Compress करने के लिए आप चाहे तो
tinypng.com जैसी वेबसाइट पर जा सकते हैं।
6. Rename Your Image Smartly
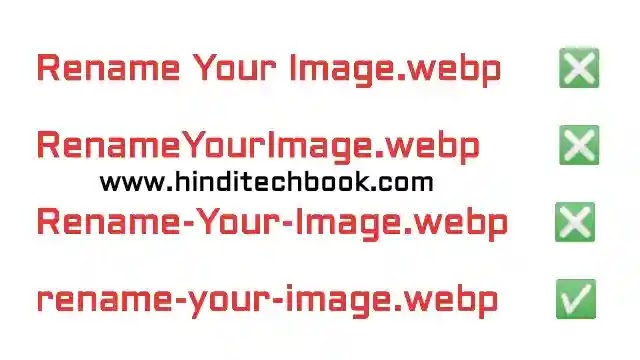
Image को अच्छे तरीके से Compress करने के बाद अब बारी आती है इमेज को Rename करने की। इमेज को ब्लॉग पोस्ट में अपलोड करने से पहले या जांच लें कि आपने इमेज का नाम सही से लिखा है या नहीं। जैसे मान लीजिए आप “Rename Your Image” कीवर्ड पर एक ब्लॉग पोस्ट लिख रहे हैं, तो आप इमेज को रिनेम करते समय Keyword में यूज किए गए शब्दों के बीच में Dash लगाकर (rename-your-image) और small letter में यूज़ करें। इसे आप चित्र के माध्यम से भी समझ सकते हैं।
 |
| Rename Your Image |
7. Alt Tag, Title Tag और Caption का इस्तेमाल करें
अब आपकी Image ब्लॉग पोस्ट में Upload करने के लिए पूरी तरह से Ready हो चुकी है। अब आप अपने ब्लॉग पोस्ट में जहां भी इमेज लगाना चाहते हैं वहां पर Image Upload कर दें। उसके बाद इमेज को ऑप्टिमाइज करने के लिए Alt Tag, Title Tag और Caption का यूज करना पड़ता है।
Alt Tag – इमेज के Alt Tag में आप चाहें तो अपने ब्लॉग पोस्ट का Main Keyword लिख सकते हैं। क्योंकि अल्ट टैग किसी इमेज के लिए एक Text की तरह होता है जो इमेज के दिखाई न देने पर इमेज के बदले दिखाई देता है। मान लीजिए आपने किसी इमेज में Alt Tag का इस्तेमाल किया है, अगर किसी वजह से वह इमेज Render नहीं हो पाती है या यूजर्स को दिखाई नहीं देती है। तो उस इमेज के बदले इमेज के Alt Tag में लिखा हुआ टेक्स्ट दिखाई देता है। इससे यूज़र उस इमेज के बारे में समझ जाता है।
Title Tag– Title Tag की मदद से आप इमेज के बारे में Additional Information दे सकते हैं। जैसे कि यदि आप “Rename Your Image” Keyword पर काम कर रहे हैं, तो इस कीवर्ड को Title Tag में लिख सकते हैं।
Image Caption– जब कोई इमेज किसी यूज़र को दिखाई देती है, तो उस इमेज के नीचे दिखाई देने वाले हुए टेक्स्ट को Image Caption कहा जाता है। Caption का Use Image को Describe करने के लिए किया जाता है।
Must Read:
Blogger Me Image Optimization Karne Ka Best Tarika In Hindi 2022
हमने आपको Blogger Me Image Optimization Karne Ka Best Tarika In Hindi अच्छे तरीके से Describe किया है। इसके बाद मैं आपको कुछ Additional Tips देना चाहूंगा जिनको मैं Personally Use करता हूं। इनकी मदद से आप अपने ब्लॉग पोस्ट में इस्तेमाल की जाने वाले Images को अच्छे तरीके से Optimize कर सकते हैं।
Tips 1. इमेज को Design करने के लिए आप Online Tools के अलावा Offline Apps की मदद ले सकते हैं। जैसे
AddText,
Adobe Lightroom इत्यादि।
Tips 2. जब भी आप इमेज को Resize करें तो आप यह ध्यान दें कि उस Image की Width 640px से ज्यादा ना हो। इमेज की कम साइज और Better Compression के लिए 640×360 Resolution का Use करना चाहिए।
Tips 3. इमेज को हमेशा 100 Kb से नीचे रखें और Webp Format का ही इस्तेमाल करें। इसके लिए आप Offline Apps का इस्तेमाल कर सकते हैं, जो Play Store में फ्री में अवेलेबल रहते हैं। जैसे
Pic Tools और
Photo & Picture Resizer इत्यादि।
इन्हें भी पढ़ें:
Conclusion
आज के पोस्ट में हमने यह सीखा कि ब्लॉगर ब्लॉग में Image को Seo Friendly कैसे बनाएं? आशा करता हूं कि आपको यह पोस्ट पसंद आई होगी और इस पोस्ट की मदद से आपने इमेज को अच्छे तरीके से Optimize करना सीखा होगा। आप चाहें तो इस पोस्ट के बारे में अपने विचार कमेंट बॉक्स में लिख सकते हैं। यदि आपको यह पोस्ट अच्छी लगी हो तो सोशल मीडिया पर अपने दोस्तों के साथ शेयर जरूर करें।
धन्यवाद!