Blogger Me Code Box Kaise Lagate Hain | Code Box | HTML Code Box
नमस्कार दोस्तों, हिंदी टेक बुक में आपका स्वागत है। आज हम बात करने वाले हैं कि Blogger Me Code Box Kaise Lagate Hain? यदि आप एक नए ब्लॉगर हैं और किसी ऐसी Niche पर Blog बनाकर Online Earning करना चाहते हैं, जिसमे आप यूजर्स को किसी टाइप का Code या Scripts प्रोवाइड करते हों तो आप Confuse हो जाते हैं कि मैं स्क्रिप्ट या कोड को किस तरह से Show करूं।
Blogger Me Code Box Kyon Lagate Hain?
 |
| Blogger में Code Box कैसे लगाते हैं? Stylish Script Box In Blogger |
Blogger Post Me Code Box Kaise Lagaye?
यदि आप एक WordPress User तो आप किसी भी Plugin का यूज करके अपने ब्लॉग में कोड बॉक्स को बहुत ही आसानी से लगा पाते हैं। लेकिन इसी कोड बॉक्स को ब्लॉगर में लगाने के लिए कोई भी प्लगइन उपलब्ध नहीं होता है। इसके लिए आपको CSS और जावास्क्रिप्ट की जरूरत पड़ती है। जिनको आप ब्लॉगर के टेंप्लेट में इंस्टॉल करके अपने किसी भी ब्लॉग पोस्ट के लिए एक अच्छा सा कोड बॉक्स Easily बना सकते हैं।
इस पोस्ट को ध्यान से पढ़ें ताकि आप अपने ब्लॉग में आसानी से Code Box लगा पाएं। तो चलिए हम विस्तार से जानते हैं कि Blog Post में Code Box किस तरह लगाएं?
Blogger Post Me code Box Lagane Ka Tarika
यदि आप अपने ब्लॉग पोस्ट में Code Box लगाना चाहते हैं तो इसके लिए दो तरीके हैं। इनमें से आप किसी भी तरीके का यूज कर सकते हैं। चलिए हम ब्लॉगर पोस्ट में Code Box लगाने का तरीका स्टेप बाय स्टेप जानने की कोशिश करते हैं।
1. Blogger Post Me Code Box Lagane Ka Tarika Using Blogger Theme
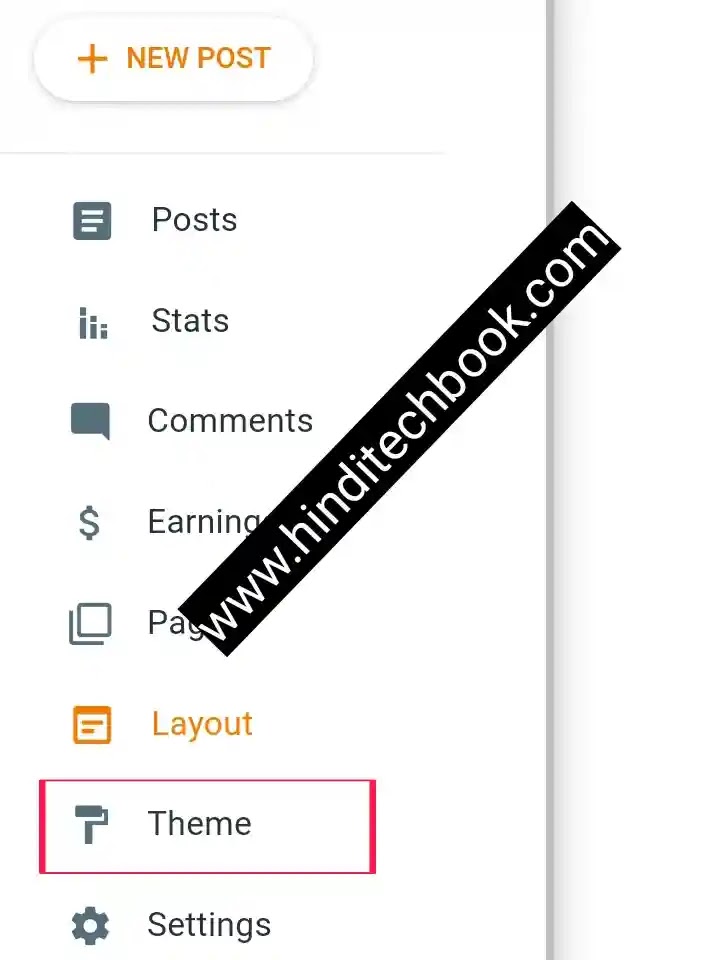
Step1. ब्लॉग पोस्ट में कोड बॉक्स लगाने के लिए सबसे पहले Blogger के डैशबोर्ड में जाएं। इसके बाद Theme के ऑप्शन पर क्लिक करें।
 |
| Click On Theme |
Step2. अब कस्टमाइज बटन के नीचे ड्रॉप डाउन बटन पर क्लिक करें।
 |
| Click On Dropdown Arrow |
Step3. इसके बाद Edit HTML पर क्लिक करें। Edit HTML पर क्लिक करने से पहले टेंपलेट का बैकअप लेना न भूलें।
 |
| Click On Edit HTML |
Step4. अब आपके सामने ब्लॉगर टेंप्लेट एडीटर ओपन होगा। जिसमें आपको ]]></b:skin> को सर्च करना है।
 |
| Paste Your CSS Code Above Skin |
Step5. ]]></b:skin> सर्च करने के बाद नीचे दिए गए CSS Code को कॉपी करें और ]]></b:skin> के जस्ट ऊपर पेस्ट कर दें।
Step6. अब 3 Dots पर क्लिक करके टेंपलेट को Save कर लें।
Step7. इसके बाद आप ब्लॉगर के डैशबोर्ड में जाएं और Posts के ऑप्शन पर क्लिक करें।
 |
| Click On Posts |
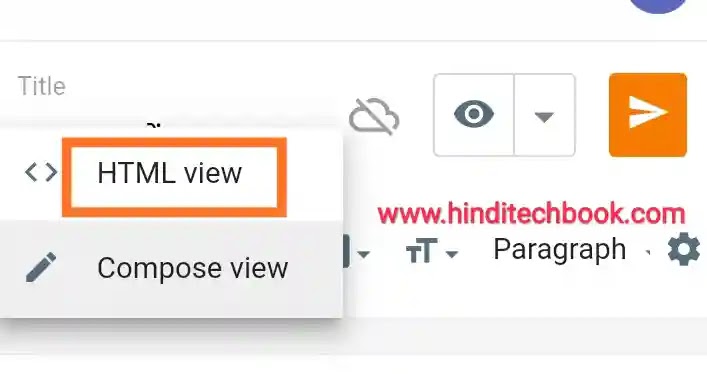
Step8. अब वह पोस्ट Open करें जिसमें आप कोड बॉक्स लगाना चाहते हैं। पोस्ट ओपन होने के बाद Pencil के Icon पर क्लिक करके HTML View को Select करें।
 |
| Click On HTML View |
Step9. अब नीचे दिए गए Code को कॉपी करें और उस पोस्ट में आप जिस जगह पर Code Box लगाना चाहते हैं, वहां पर Paste करके पोस्ट को Save कर लें।
Blogger Post Me Code Box Lagane Ka Tarika Using Post Editor
यदि आप ब्लॉगर टेंप्लेट को Edit नहीं करना चाहते हैं तो आपके लिए एक आसान सा उपाय है। इसके लिए ब्लॉगर डैशबोर्ड में जाएं और उस पोस्ट को HTML View में ओपन करें जिसमें आप कोड बॉक्स लगाना चाहते हैं।
इसके बाद नीचे दिया गया कोड कॉपी करें और अपने पोस्ट के HTML View में उस जगह पर पेस्ट करें जहां पर आपको कोड बॉक्स लगाना है। इसके बाद पोस्ट को save कर लें।
<div><textarea rows=”5″ cols=”40″
style=”border:5px solid red; width: 100%; border-radius: 1px 35px 1px 35px;”
onClick=select() readonly>Paste Your Code Here</textarea></div>
आप जिस कोड को Codebox में रखना चाहते हैं उस कोड से Paste Your Code Here को Replace कर लें। अब आपके ब्लॉग पोस्ट में कोड बॉक्स Successfully Add हो गया है।
और पढ़ें:
Blogger Url Me Se M=1 Ko Kaise Hataye
Better Blog Post Likhne Ki 7 Secret Tips
Blog Ko Google Mein Jaldi Se Rank Kaise Karaye
Blogger Me HTML Sitemap Page Kaise Banaye Step By Step Guide
Blogger Mein Recent Post Widget Kaise Lagaye Hindi Me Full Guide
Conclusion
आज के पोस्ट में हमने यह सीखा कि Blogger Me Code Box Kaise Lagate Hain? जिसकी मदद से आप ब्लॉगर में कोड बॉक्स को आसानी से लगा पाएंगे। यदि आपको यह पोस्ट पसंद आई हो तो सोशल मीडिया पर अपने दोस्तों के साथ शेयर जरूर करें। इस पोस्ट के बारे में आप अपनी राय कमेंट कर सकते हैं। ब्लॉगिंग या Tech-Related किसी भी प्रकार की क्वेरी को आप कमेंट में पूछ सकते हैं।
धन्यवाद!
