ब्लॉगर में Automatic Table Of Contents कैसे बनाएं? | How To Make Table Of Contents?
हैलो फ्रेंड्स, हम आपका हिंदी टेक बुक में एक बार फिर स्वागत करते हैं। आज हम सीखेंगे कि ब्लॉगर में Automatic Table Of Contents कैसे बनाया जाता है? जब आप अपनी नई वेबसाइट बनाते हैं और उसकी सारी सेटिंग्स करने के बाद On Page SEO और Off Page SEO भी कर लेते हैं लेकिन आपसे एक Point अभी भी छूट जाता है। वह है Blogger Blog में Table Of Contents को Add करना।
 |
| ब्लॉगर में Automatic Table Of Contents कैसे बनाएं? |
आज के पोस्ट में आपको Step By Step Blogger Me Table of Contents बनाने का तरीका बताएंगे, तो बनी रहिये हमारे साथ और शुरू से अंत तक पोस्ट को जरूर पढ़ें ताकि आप कोई भी पॉइंट Miss ना करें।
यह भी पढ़ें:
ब्लॉगर में Automatic Table Of Contents कैसे Add करें।
यदि आपकी वेबसाइट WordPress पर है तो आप Easily किसी भी Plugin की मदद से अपनी वेबसाइट में ऑटोमेटिक टेबल आफ कंटेंट बना सकते हैं। लेकिन ब्लॉगर के लिए यह थोड़ा मुश्किल होता है क्योंकि Blogger में ऑटोमेटिक टेबल आफ कंटेंट बनाने के लिए कोई भी Plugin उपलब्ध नहीं होता है।
इसलिए Javascript की मदद से Blogger Blog में Table Of Contents को Create किया जाता है। इसके लिए Blogger Template में कुछ JS Code और CSS Code को Input करना होता है उसके बाद आपकी ब्लॉग और वेबसाइट के लिए टेबल ऑफ कंटेंट क्रिएट हो जाता है।
यह भी पढ़ें: Blog Ko Google Mein Jaldi Se Rank Kaise Karaye
Blogger में Table Of Contents का फायदा क्या है?
Table Of Contents आपके Blog Visitors के लिए फायदेमंद होता है। क्योंकि जब कोई User आपके ब्लॉग पर आता है और आपके लिखे हुए पोस्ट को जैसे ही पढ़ना शुरू करता है उसके लगभग एक या दो Paragraphs के बाद Table Of Contents दिखाई देता है। इसमें यूजर को आपके पोस्ट की सारी Headings दिखाई देती हैं जिससे यूजर को जो Information चाहिए होती है वह तुंरत उस Heading पर क्लिक करके पहुंच जाता है। इससे यूजर का समय बचता है और आपकी वेबसाइट का User-Experience भी Maintain रहता है।
Blogger में Table Of Contents कैसे बनाएं?
कुछ लोग पूछते हैं कि ब्लॉगर में Table of Contents बनाने का तरीका बताएं? उनके लिए हम यह पोस्ट लेकर आए हैं। इस पोस्ट में आपको Blogger के लिए Table Of Contents बनाने की पूरी जानकारी दी जाएगी। तो चलिए शुरू करते हैं कि Automatic Table of Contents कैसे Create करते हैं?
और पढ़ें:
Blogger में Table of Contents बनाने का तरीका
ब्लॉगर में ऑटोमेटिक टेबल आफ कंटेंट्स बनाने के लिए सबसे पहले आपको कुछ आर्टिकल लिखना होता है तभी आप देख पाएंगे कि Table Of Contents सही से काम करता है या नहीं इसके लिए कुछ आर्टिकल जरूर लिखें।
Table Of Contents Script For Blogger
Blogger के लिए Table Of Contents के Javascript और CSS Code को नीचे दोनों बटन से download कर सकते हैं:
Password: HINDITECHBOOK.COM
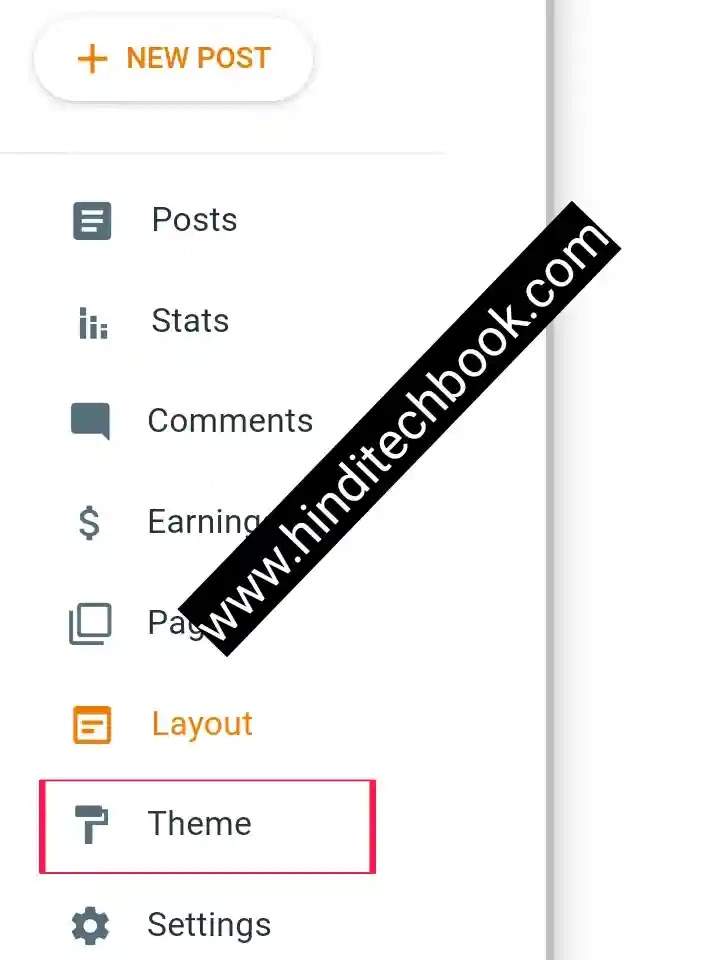
ब्लॉगर ब्लॉग में टेबल आफ कंटेंट्स बनाना बहुत ही आसान है। इसके लिए सबसे पहले अपने ब्लॉगर के Dashboard में जाएं।
- Edit HTML पर क्लिक करने से पहले Template का Back Up जरूर लें।
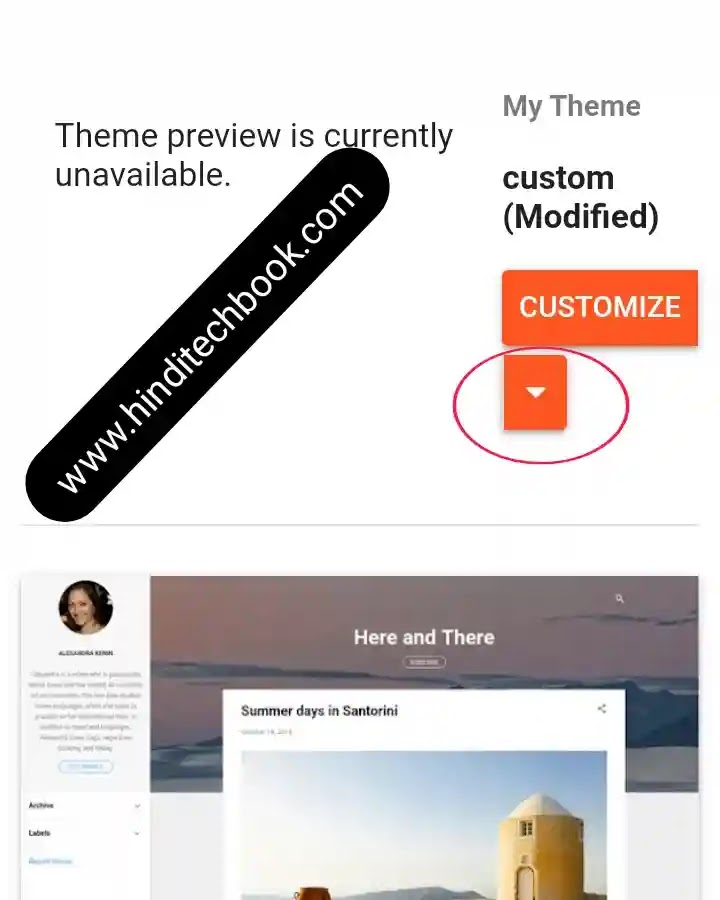
- Edit HTML पर क्लिक करने से Template Editor ओपेन होगा।
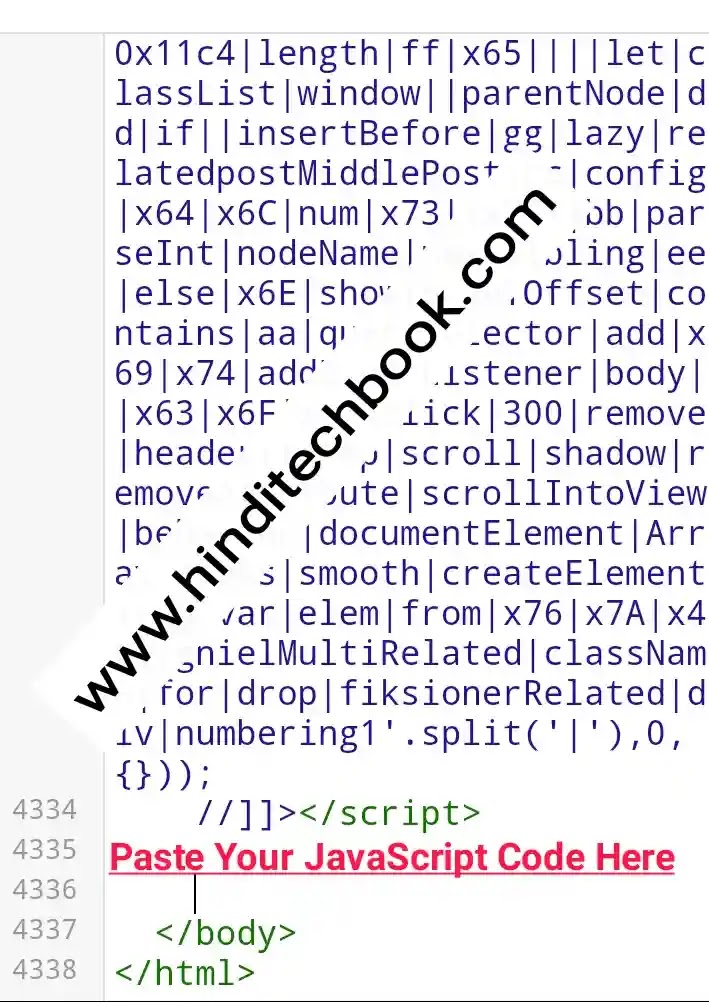
- अब टेम्पलेट एडिटर में Closing Body Tag </body> को Search करें।
- अब Copy किए गए JS Code को </body> Tag के Just ऊपर Paste कर दें और एक बार Template को Save कर लें।
- एक बार फिर Template Editor में ]]></b:skin> को Search करें।
- अब कॉपी किए गए CSS Code को ]]></b:skin> के Just ऊपर Paste कर दें और Template को Save कर लें।
यह भी पढ़ें:
How To Add Table Of Contents In Blogger Post
ऊपर बताये गए तरीकों को सही ढंग से करने के बाद अब हम आपको Blogger Post में Table of Contents बनाने का तरीका बताने जा रहे हैं।
- इसके लिए आपको जिस पोस्ट में Table Of Contents को लगाना है, उस पोस्ट को HTML View में Open करें।
- इसके बाद नीचे दिए गए कोड को कॉपी कर लें और जहां भी Toc लगाना है, वहां पर कोड को Paste करके पोस्ट को Publish कर दें।
- अब आपने सफलता पूर्वक Blogger में Automatic Table Of Contents बनाना सीख लिया है।
How To Modify Table Of Contents In Blogger
अब आप यह नहीं कहेंगे कि Blogger Me Table of Contents बनाने का तरीका बताएं? बल्कि आप यह कहेंगे कि हमने ब्लॉगर में Table Of Contents बनाना सीख लिया है।
यदि सही तरीके से सभी Settings को करने के बाद आपके पोस्ट में Table Of Contents दिखाई नहीं दे रहा है तो आपको कुछ बातों पर ध्यान देना होगा।
सबसे पहले यह चेक करें कि आप जिस Template का इस्तेमाल कर रहे हैं उसमें JQuery और Font Awesome इंस्टॉल है या नही।
इसके लिए अपने Blog के Template Editor में ajax.googleapis.com और font-awesome को एक एक करके सर्च करें।
यदि ये दोनो आपके टेम्पलेट में दिखाई नहीं दे रहे हैं तो इसका मतलब यह है कि आपके टेम्पलेट में Jquery और Font Awesome इंस्टॉल नहीं है।
इसके लिए नीचे दी हुई लिंक पर जाएं और अपने Blogger Template में JQuery और Font Awesome को इंस्टॉल करें। इसके बाद आपकी प्रॉब्लम Solve हो जाएगी।
Conclusion
आज के पोस्ट में हमने सीखा कि ब्लॉगर में Automatic Table Of Contents कैसे बनाएं? यदि आपको हमारी पोस्ट अच्छी लगी हो तो कृपया इसको शेयर जरूर करें और कमेंट करके हमें अपनी राय भी दें। यदि आपके पास ब्लॉगिंग से संबंधित कोई भी सवाल हो तो कमेंट करके हमसे पूछ सकते हैं। हम आपके सवालों के जवाब देने की पूरी कोशिश करेंगे।
धन्यावाद!