ब्लॉगर में Sticky Footer Ads कैसे लगाएं | Responsive Sticky Footer Ads | Blogger
नमस्कार दोस्तों, Hindi Tech Book में आपका स्वागत है। आज हम बात करने वाले हैं कि ब्लॉगर में Sticky Footer Ads कैसे लगाएं? यदि आप एक New Blogger हैं और अपने ब्लॉग पर Google Adsense का Ad लगाकर Earning कर रहे हैं। ऐसे में यदि आप चाहते हैं कि आपकी Earning में बढ़ोतरी हो, तो आपको कुछ Special Tips को फॉलो करना चाहिए।
इस पोस्ट में हम आपके लिए Google Adsense से Earning बढ़ाने के सिर्फ One Tip लाए हैं। और वह Tip यह है कि Blogger Me Sticky Footer Ads Kaise Lagaye हिंदी में। यह एक टिप आपके लिए मददगार साबित होगी और इसकी वजह से कुछ समय बाद आपकी Earning में बढ़ोतरी जरूर दिखाई देगी। हम इस पोस्ट में यह जानेंगे कि Sticky Footer Ads क्या होता है और इसे Blog में कैसे Use करते हैं? तो चलिए शुरू करते हैं कि ब्लॉगर में Sticky Footer Ad कैसे लगाते हैं?
और पढ़ें:
Sticky Footer Ads Kya Hota Hai Aur Ise Blogger Me Kaise Lagate Hain?
 |
| ब्लॉगर में Sticky Footer Ads कैसे लगाएं? | Responsive Sticky Ads |
जब आप गूगल में कुछ सर्च करते हैं? और उसके बाद किसी Website पर जाते हैं तो आपको किसी “वेबसाइट के Sidebar में या Footer में कुछ Ads दिखाई देते होंगे, जो Webpage को Scroll करने पर उसी Position में बने रहते हैं। ऐसे Ads को Sticky Ads कहा जाता है”। इन Ads को Hide करने के लिए Ads के साइड में एक छोटे से Close Button पर क्लिक करना पड़ता है।
जो Ad वेबपेज के नीचे Footer में चिपके हुए रहते हैं उन्हें Sticky Footer Ads कहा जाता है और जो Ad साइडबार में चिपके हुए रहते हैं उन्हें Sticky Sidebar Ad कहा जाता है। यदि आप इस टाइप के Ads को अपने ब्लॉग या वेबसाइट में यूज करते हैं तो इन Ads की वजह से आपके ब्लॉग की Earning बढ़ने के ज्यादा Chance होते हैं क्योंकि इन Ads पर Visitors का ध्यान ज्यादा पड़ता है। इसलिए Sticky Ads को अपने ब्लॉग के साइडबार या फूटर में जरूर लगाना चाहिए।
इन्हें भी पढ़ें:
ब्लॉगर में Sticky Ads कैसे लगाएं? | ब्लॉगर में Sticky Footer Ads कैसे लगाते हैं?
ब्लॉगर में Sticky Ads लगाने के लिए सबसे पहले आपको Ad यूनिट Create करना पड़ता है। कोई भी Ad Unit बनाने के लिए सबसे पहले अपना Google Adsense Account ओपन करें। उसके बाद निम्न Steps को फॉलो करें।
Step 1. Google Adsense Homepage पर जाने के बाद Ads के बटन पर क्लिक करें। जैसा कि चित्र में दिखाया गया है।
 |
| Click On Ads |
Step 2. इसके बाद चित्र के अनुसार By Ad Unit पर क्लिक करें।
 |
| Ads By Ad Unit |
Step 3. By Ad Unit पर क्लिक करने के बाद आपके Google Adsense Account में मौजूद सभी Ads की Category दिखाई देंगी। इनमें से Display Ads को सिलेक्ट करें।
 |
| Blogger Display Ad |
Step 4. इसके बाद डिस्प्ले यूनिट का पेज ओपन होगा। इसमें सबसे ऊपर Name Your Ad Unit में अपने एड यूनिट का नाम लिखें। जैसे कि आपको फूटर में Ad लगाना है तो Ad Unit का नाम Sticky Footer Ad लिखें।
Step 5. अब Display Ad Preview के नीचे Horizontal को सेलेक्ट करें और Ad Size में Responsive को सिलेक्ट कर लें।
 |
| Set Up Your Sticky Ad |
Step 6. एड प्रीव्यू देखने के बाद सबसे नीचे Create के बटन पर क्लिक करें। जिससे एक नया Ad यूनिट क्रिएट हो जाएगा।
Step 7. अब आपके सामने Footer Ad का Ad Code दिखाई देगा। इसमें से Publisher Id और Data-Ad-Slot Id को कहीं Note कर लें। जैसा कि चित्र में दिखाया गया है।
 |
| Publisher Data Slot Id |
Must Read:
ब्लॉगर में Sticky Footer Ads लगाने का तरीका | हिंदी में
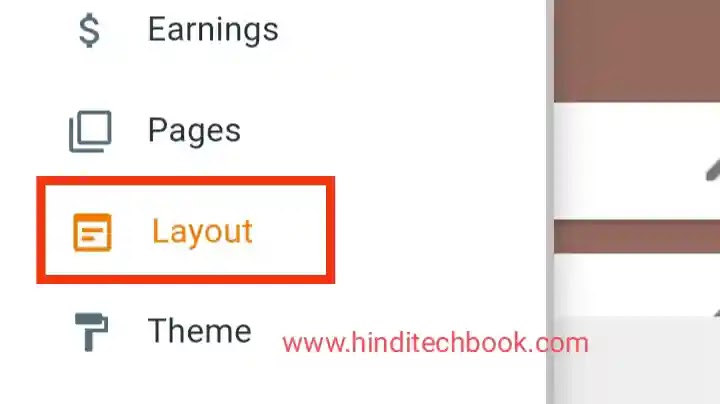
स्टिकी फूटर एड यूनिट Create करने के बाद अपने ब्लॉगर के डैशबोर्ड में जाएं और Layout पर क्लिक करें और निम्न स्टेप्स को फॉलो करें।
Step 1. Layout पर क्लिक करने के बाद Layout के Bottom में Footer Section में Add A Gadget पर क्लिक करें।
 |
| Click On Layout |
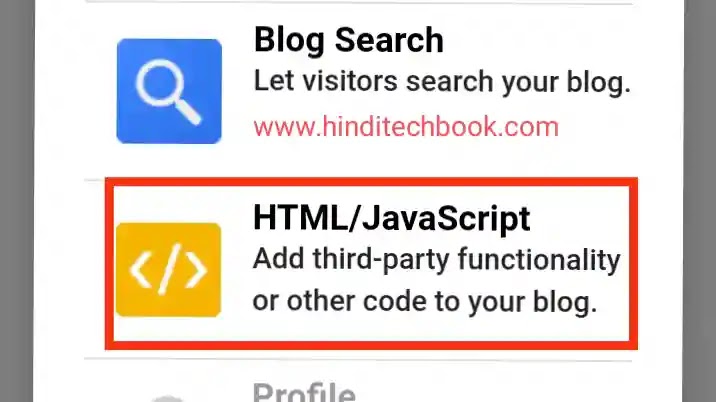
Step 2. अब आपके सामने ब्लॉगर के Default Gadgets की लिस्ट दिखाई देगी। इनमें से आप HTML/JavaScript को सेलेक्ट कर लें।
 |
| HTML/JavaScript Gadget |
Step3. इसके बाद आपके सामने HTML/JavaScript का बॉक्स ओपन होगा। अब नीचे दिए गए कोड को कॉपी कर ले और HTML/JavaScript Box में पेस्ट कर दें।
Step4. अब इस कोड में XXXXXXXXXXXXXXXX को अपनी Publisher Id से और YYYYYYYYY को Data-Ad-Slot Id से Replace कर लें। जिनको आपने Step 7 में Note किया था।
Step5. इसके बाद Save के Button पर क्लिक करके Code को Save कर लें।
इस तरह आपके Blogger Blog में Sticky Footer Ad आसानी से Add हो गया है। अब आप अपने ब्लॉग का Preview करके Sticky Footer Ad को देख सकते हैं।
Sticky Footer Ads Script For Blogger
<script type=’text/javascript’>
$(document).ready(function() {
$( & #39;img# closed & #39;).click(function(){$(&# 39;# bl_banner & #39;).hide(90);});});
</script>
<div id=’fixedbanner’ style=’position: fixed;left: 0;bottom: 0;width:100%;text-align: center;transition: all .1s ease-in;z-index:999;-webkit-transform:translateZ(0);’>
<div>
<a class=’close-stky-ads’ onclick=’document.getElementById('fixedbanner').style.display = 'none';’ style=’cursor:pointer;display: flex;float: right;’><img alt=’close button’ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik3_DkXsMx6j25IxBc3_AYi1mTGIIOVvAtwJQg73Y__yji97mEa5-hv1HxfDyUkFhRNSqHb5Bv3GFbJIJXkQpKKpNT_tOnuboRixKVgvFzjPirpcBRhew0BV17MPA4ufy1jUf-tUCw8YLzjWpyyZUl0JryZ4GsvvGDrpFJnc3VftXpxJLUIch8o7_ysg/s50/Close-Button.webp’ title=’close button’/></a>
</div>
<div class=’stky-ads’ style=’width: 100%;padding: 5px 0;box-shadow: 0 -6px 18px 0 rgba(9, 32, 76, .1);display: flex;align-items: center;justify-content: center;background-color: #fefefe;max-height: 100px;’>
<!– Your Adsense Code Starts Here–>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:inline-block;width:728px;height:90px”
data-full-width-responsive=”true”
data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX”
data-ad-slot=”YYYYYYYYYY”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!– Your Adsense Code Ends Here–>
</div>
</div>
और पढ़ें:
Conclusion
आज के पोस्ट में हमने यह सीखा कि ब्लॉगर में Sticky Footer Ads कैसे लगाएं? हमें आशा है कि आपकी यह Query ब्लॉगर के Footer में Sticky Ads कैसे लगाएं? हल हो गई होगी। यदि आपको यह पोस्ट अच्छी लगी हो तो सोशल मीडिया पर अपने दोस्तों के साथ शेयर जरूर करें ताकि उन्हें भी इसकी जानकारी मिल सके। इस पोस्ट से Related अपने विचारों को आप Comment में लिख सकते हैं। Blogging के बारे में किसी भी प्रकार के सवालों को भी आप Comment Box के माध्यम से पूछ सकते हैं।
धन्यवाद!
