ब्लॉगर ब्लॉग में Google Tag Managar कैसे सेटअप करें | GTM Complete Guide
नमस्कार दोस्तों, हिंदी टेक बुक में आपका स्वागत है। क्या आपको पता है कि Google Tag Manager क्या होता है? Google Tag Manager को वेबसाइट में कैसे लगाते हैं? यदि आप जानना चाहते हैं कि Google Tag Manager को ब्लॉग में कैसे Use करें? तो आज हम आपको यह बताएंगे कि ब्लॉगर ब्लॉग में Google Tag Managar कैसे सेटअप करें?
Google Tag Manager का इस्तेमाल करके हम अपनी Website के सारे Tags को एक ही जगह पर मैनेज कर सकते हैं। जब भी आपको किसी Code या Tag को Modify करने की जरूरत पड़ती है, तो आप Google Tag Manager के डैशबोर्ड में जाकर कोड को आसानी से Edit कर सकते हैं। इसके लिए आपको Website की Theme या Template को एडिट करने की कोई जरूरत नहीं पड़ती है।
Google Tag Manager की सहायता से हम अपने ब्लॉग या वेबसाइट की हर एक Activity को बहुत ही आसानी से Track कर सकते हैं। इसका इस्तेमाल अधिकतर Web Developers अपनी वेबसाइट की Performance को Improve करने के लिए करते हैं। तो चलिए हम यह जानने की कोशिश करते हैं कि वेबसाइट में Google Tag Manager को किस तरह से लगाया जाता है?
Must Read:
Google Tag Manager क्या है? ब्लॉग में कैसे लगाएं?
 |
| ब्लॉगर ब्लॉग में Google Tag Managar कैसे सेटअप करें? |
GTM यानी Google Tag Manager एक Tag Management System का काम करता है जो कि Google द्वारा Develop किया गया Free Tool है। यदि आप एक ब्लॉगर हैं और जब नया ब्लॉग बनाते हैं तो Blog को अच्छे तरीके से Perform कराने के लिए कई सारे Tags या Scripts लगानी पड़ती हैं। इन Tags में Modification इत्यादि करने के लिए Google Tag Manager का इस्तेमाल किया जाता है।
किसी भी कंटेंट को Social Media पर शेयर करने के लिए Blog Post में Social Sharing Buttons लगाने पड़ते हैं। जैसे WhatsApp Share Button, Facebook Share Button इत्यादि। जब कोई Users या खुद हम अपने ब्लॉग पोस्ट को किसी Social Media Platform पर शेयर करते हैं तो सोशल मीडिया से हमारे ब्लॉग पर आने वाले ट्रैफिक को समझना हमारे लिए बहुत जरूरी होता है। लेकिन यह सब करना बहुत ही मुश्किल होता है।
इन सब चीजों को आसान बनाने के लिए Google Tag Manager का इस्तेमाल किया जाता है। ब्लॉग या वेबसाइट में Google Tag Manager का इस्तेमाल करने के लिए सबसे पहले गूगल टैग मैनेजर अकाउंट बनाना पड़ता है। इसलिए इस पोस्ट को ध्यान से पढ़ें ताकि आपको यह समझ में आ जाए कि Google Tag Manager Account कैसे बनाएं और ब्लॉग में कैसे यूज करें?
Also Read:
Google Tag Manager Account Kaise Banate Hain? हिंदी में
जैसा कि हमने बताया कि Google Tag Manager Account बनाना बहुत ही आसान होता है। गूगल टैग मैनेजर अकाउंट बनाने के बाद हम Google Analytics को Blogger Website से कनेक्ट करने के बारे में जानेंगे। तो चलिए सबसे पहले शुरू करते हैं कि GTM(Google Tag Manager) अकाउंट कैसे बनाएं?
यदि आपके पास सिर्फ Android Phone है तो आप एंड्रॉयड फोन की मदद से भी GTM Account बना सकते हैं। इसके लिए नीचे दिए गए Steps को ध्यान से Follow करें।
गूगल टैग मैनेजर अकाउंट बनाने की पूरी जानकारी
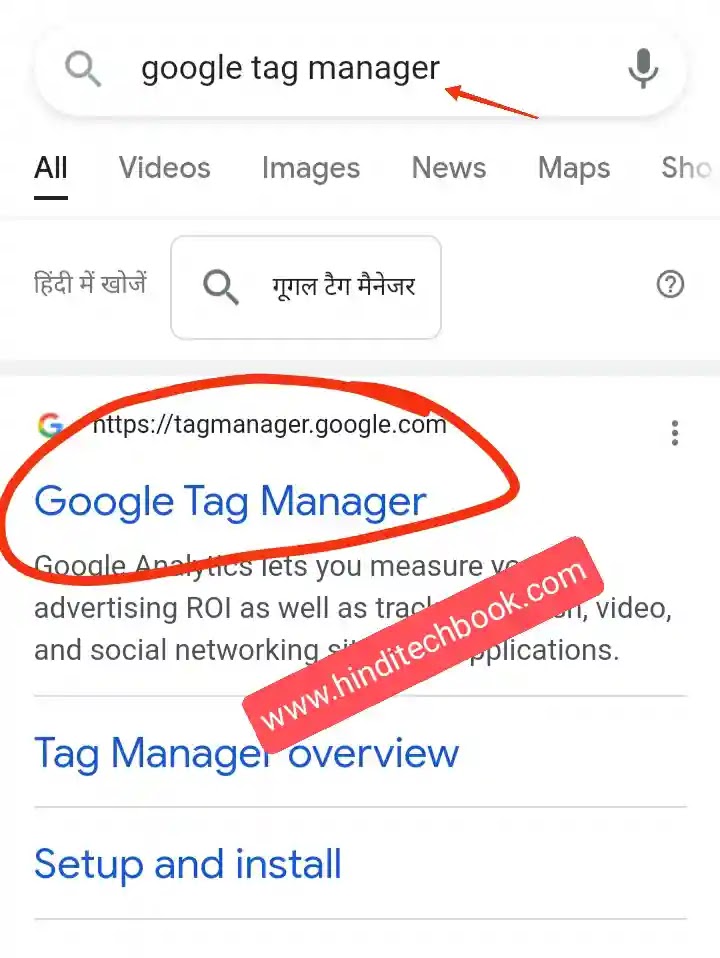
Google Tag Manager में अकाउंट बनाने के लिए सबसे पहले गूगल के Search Bar में जाएं और Google Tag Manager लिखकर सर्च करें। इसके बाद आपको नीचे दिए गए चित्र के अनुसार कुछ इस तरह से लिंक दिखाई देगी। आपको इस लिंक पर क्लिक करना है।
 |
| Search Google Tag Manager |
#1. इसके बाद अपने Google Account की Email Id और Password डालकर गूगल में Sign In करें।
#2. अब आपके सामने Google Tag Manager का डैशबोर्ड दिखाई देगा। इसमें Create Account पर क्लिक करें।
 |
| google tag managar create account |
#3. अब इसके बाद Add A New Account Form ओपन होगा। इसमें पहला ऑप्शन है Account Setup का। Account Setup में आपको दो ऑप्शन मिलेंगे, पहला ‘Account Name‘ इसमें अपनी कंपनी यानी अपनी Website का नाम डालें, और दूसरा ‘Country‘ इसमें India को सेलेक्ट करें।
#4. अब इसके नीचे दिए गए “Share Data Anonymously With Google And Others” के Check Box को Tick करें।
 |
| google tag managar container |
#5. अब इसके बाद Container Setup में आए और Container Name में अपनी वेबसाइट का यूआरएल www के साथ इंटर करें।
#6. अब Target Platform में Web को सिलेक्ट करें और उसके बाद Create बटन पर क्लिक करें।
#7. इसके बाद आपको “Google Tag Manager Terms of Service Agreement” दिखाई देगा। इसमें सबसे नीचे “I Also Accept The Data Processing Terms As Required By GDPR” का चेक बॉक्स दिखाई देगा। इस CheckBox को Tick करें और Top Right Corner में दिए गए Yes बटन पर क्लिक करें।
 |
| google tag managar terms of service agreement |
#8. इसके बाद Google Tag Manager दो तरह का Code Provide करेगा। दोनों कोड JavaScript Code होंगे इन दोनों Codes को अपने ब्लॉग की Theme या Template में लगाना पड़ता है।
#9. यदि आपको Google Tag Manager द्वारा प्रोवाइड दोनों कोड दिखाई नहीं दे रहे हैं, तो इसके लिए आप Admin के Section पर क्लिक करें।
#10. अब Admin Section में “Install Google Tag Manager” पर क्लिक करें, जिससे आपको दोनों कोड दिखाई देंगे।
 |
| google tag managar code snippet |
अब आपका Google Tag Manager Account सफलतापूर्वक Create हो गया है। अब सवाल यह आता है कि GTM को ब्लॉग में कैसे लगाएं? इसके लिए नीचे दिए गए टिप्स को फॉलो करें।
और पढ़ें:
ब्लॉगर में Google Tag Manager Setup करने की पूरी जानकारी 2023
ब्लॉगर ब्लॉग में GTM कैसे लगाएं?: यदि आप Blogger CMS का Use करते हैं तो ब्लॉगर में GTM Code को लगाने के लिए New Tab में Blogger Dashboard ओपन करें। इसके बाद निम्न स्टेप्स को ध्यान से पढ़ें।
#1. Blogger Dashboard में Theme के ऑप्शन पर क्लिक करें।
 |
| click on blogger theme |
#2. इसके बाद Customize Button के नीचे Dropdown Button पर क्लिक करें।
 |
| click on dropdown arrow |
#3. अब Edit HTML पर क्लिक करें। Edit HTML पर क्लिक करने से पहले Blogger Template का Backup जरूर लें।
 |
| click on edit html |
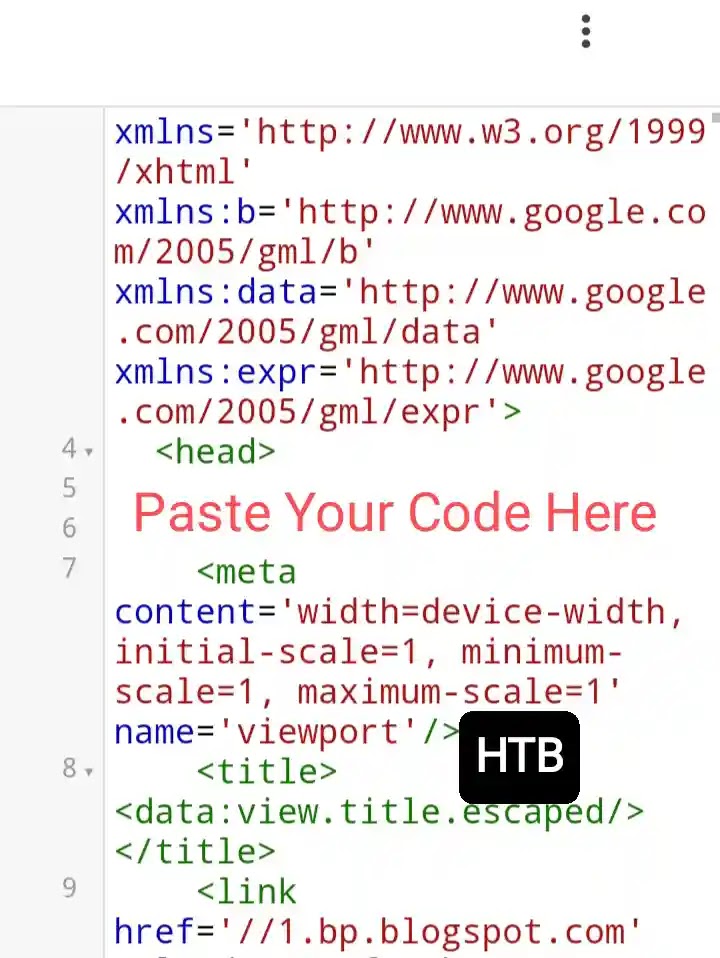
#4. इसके बाद ब्लॉगर के Template Editor में Head Tag (<head>) को सर्च करें और इसके बाद वापस अपने Google Tag Manager के डैशबोर्ड में आए। अब दोनों Codes में से सबसे ऊपर वाले Code को कॉपी करें और Head Tag (<head>) के जस्ट नीचे पेस्ट कर दें।
 |
| paste your code below head |
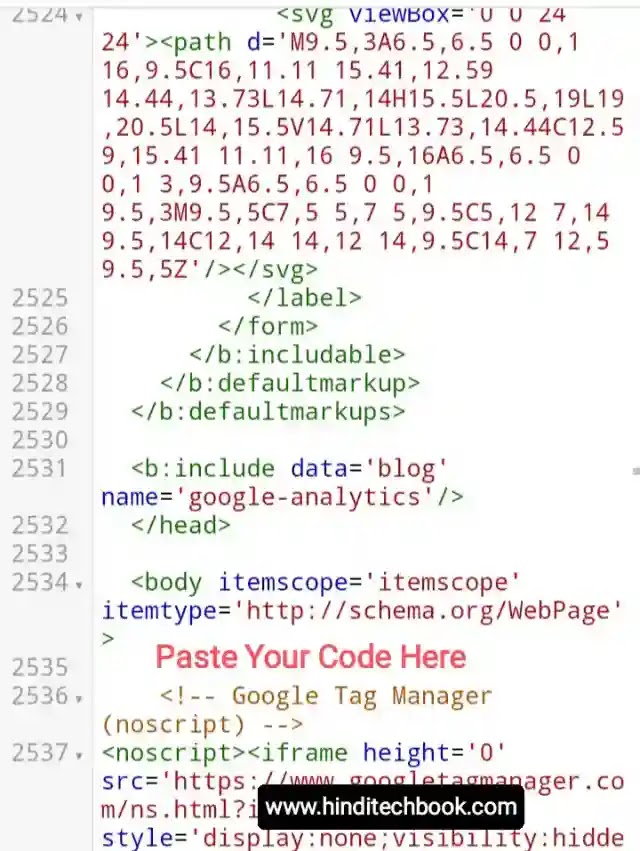
#5. इसी तरह अब दुबारा Google Tag Manager में दिए गए नीचे वाले कोड को कॉपी करें और Blogger Template में Body Tag (<body>) को सर्च करें। अब Copy किए गए Code को body Tag के जस्ट नीचे Paste कर दें। जैसा कि चित्र में दिखाया गया है।
 |
| paste your code below body tag |
#6. अब आप Blogger Template को Save कर लें।
Note1: Google Tag Manager द्वारा प्रोवाइड सबसे ऊपर वाले कोड को ब्लॉगर टेंप्लेट के head सेक्शन में और नीचे वाले कोड को body सेक्शन में पेस्ट करना है।
Note2: यदि आप एक WordPress User हैं, तो इस पोस्ट में बताई जाने वाली सारी बातें आपके WordPress Website पर भी लागू होंगी। इसमें सिर्फ इतना सा Different है, कि जिस तरह से Google Tag Manager द्वारा प्रोवाइड स्क्रिप्ट को ब्लॉगर के टेंपलेट में लगाते हैं। उसी तरह इन दोनों Scripts को आपके वर्डप्रेस की Theme में लगाया जाता है।
इन्हें भी पढ़ें:
Website में Google Tag Manager Integration कैसे चेक करें? In Hindi
अब आपका Google Tag Manager Account आपके ब्लॉगर ब्लॉग से Successfully Connect हो गया है। यदि आप चेक करना चाहते हैं कि आपके ब्लॉग और Google Tag Manager की Integration Complete हुई है या नहीं। इसके लिए गूगल टैग मैनेजर के डैशबोर्ड में ऊपर दिए गए Preview के बटन पर क्लिक करें।
 |
| preview google tag manager |
इसके बाद Google Tag Assistant का एक न्यू पेज ओपन होगा। अब इस पेज में दिए गए Input Box में Blog URL टाइप करें और Connect Button पर क्लिक करें। इससे आपका ब्लॉग न्यू टैब में ओपन होगा।
 |
| google tag manager preview mode |
यदि आपके ब्लॉग पर Google Tag Manager सही तरीके से Integrate हुआ है, तो Blog ओपन होने के बाद उसके नीचे वाले भाग में Tag Assistant की Window दिखाई देगी। जिसमें Tag Assistant Connected लिखा होगा। अब आप किसी पोस्ट को ओपन करें और यह Confirm करें कि उस पोस्ट पर भी Tag Assistant Window दिखाई दे रही है। इसके बाद Finish के बटन पर क्लिक करें।
 |
| google tag manager tag assistant |
Assistant Preview Mode में आपके ब्लॉग पर Tag Assistant Window दिखाई दे रही है, इसका मतलब यह है कि आपके ब्लॉग या वेबसाइट में Google Tag Manager का Integration सफलतापूर्वक Complete हो गया है। अब इसकी मदद से आप अपने ब्लॉग में किसी भी तरह के कोड को बहुत ही Easily लगा सकते हैं।
Google Analytics को Google Tag Managar की सहायता से ब्लॉग में कैसे लगाएं?
अब सवाल यह आता है कि Blog में Google Tag Manager को कैसे यूज़ करें? इसके लिए हम इस पोस्ट में आपको यह बताएंगे कि Google Analytics को Google Tag Manager की सहायता से ब्लॉगर ब्लॉग से कैसे लगाएं? तो बने रहिए हमारे साथ और ध्यान से पढ़ते रहिए। जिससे किसी भी कोड को Google Tag Manager की मदद से ब्लॉग में लगाने की जानकारी को आप अच्छी तरह समझ सकें।
यदि आपने अभी तक गूगल एनालिटिक्स के कोड को ब्लॉगर ब्लॉग में नहीं लगाया है तो इसके लिए यह पोस्ट पढ़ें: Blogger Ke Liye Google Analytics Id Kaise Banaye
आप चाहें तो Google Analytics Code को ब्लॉग में Direct न लगा कर Google Tag Manager की सहायता से भी लगा सकते हैं इसके लिए नीचे दिए गए स्टेप्स को फॉलो करें।
#1. सबसे पहले आप ऊपर दिए गए लिंक पर क्लिक करके यह जान लें कि Google Analytics क्या है और इसे कैसे यूज करते हैं? इसके बाद Google Analytics का Universal Code क्रिएट करें।
#2. Google Analytics Code को Create करने के बाद Google Tag Manager Dashboard में वापस आएं और New Tag में Add A New Tag पर क्लिक करें।
 |
| google tag manager new tag |
#3. इससे एक नई विंडो ओपन होगी। इसमें Top Left Corner मे Untitled Tag की जगह GA Tag लिखें।
 |
| triggering google tag manager |
#4. इसके बाद Tag Configuration पर क्लिक करें और Choose Tag Type में से Custom HTML पर क्लिक करें जिससे Custom HTML का इनपुट बॉक्स ओपन होगा।
 |
| google tag manager custom html |
#5. अब गूगल एनालिटिक्स के डैशबोर्ड में जाएं और Universal Tracking Id को कॉपी कर लें और Google Tag Manager के Custom HTML वाले इनपुट बॉक्स में पेस्ट कर दें।
#6. अब Tag Configuration के नीचे Triggering के ऑप्शन पर क्लिक करें और Choose A Trigger में से All Pages को सेलेक्ट कर लें।
 |
| google tag manager trigger |
#7. इसके बाद Save के बटन पर क्लिक करें।
अब GTM के Dashboard में Top Right Corner में Submit के बटन पर क्लिक करें। Version Name में आप अपनी वेबसाइट का नाम लिख सकते हैं। इसके बाद Publish के बटन पर क्लिक दें।
 |
| google tag manager version name |
इस तरह आपने Google Tag Manager की सहायता से Google Analytics Code को अपने ब्लॉगर ब्लॉग पर Successfully Integrate कर लिया है।
अब तो आप समझ गए होंगे कि Google Tag Manager क्या है और कैसे काम करता है? ऊपर दी गई सारी बातों को ध्यान से पढ़ कर आप Google Tag Manager का Account आसानी से Create कर सकते हैं और इसकी सहायता से किसी भी टाइप के कोड को अपने ब्लॉग में लगा सकते हैं।
यह भी पढ़ें:
Conclusion
आज के पोस्ट में हमने यह सीखा कि ब्लॉगर ब्लॉग में Google Tag Managar कैसे सेटअप करें? और गूगल एनालिटिक्स को Blogger से कैसे जोड़ें? Google Tag Manager की सहायता से। यदि आपको यह पोस्ट Informative लगी हो तो सोशल मीडिया पर अपने दोस्तों के साथ जरूर शेयर करें। इस पोस्ट के बारे में आप अपनी राय कमेंट में लिख सकते हैं। यदि आपको Google Tag Manager से संबंधित किसी भी प्रकार की त्रुटि या समस्या होती है, तो कमेंट में हमें जरूर बताएं। हम आपकी समस्या का समाधान करने की पूरी कोशिश करेंगे।
धन्यवाद!
