Blogger Me Dropdown Menu Bar Kaise Banaye | Blogger Menu Bar | Dropdown | Responsive
नमस्कार दोस्तों, Hindi Tech Book में आपका एक बार फिर स्वागत है। आज के पोस्ट में यह बताने वाले हैं कि Blogger Me Dropdown Menu Bar Kaise Banaye और Edit करें? जब कोई User आपकी वेबसाइट पर Visit करता है तो वह चाहता है, कि आपकी वेबसाइट के कंटेंट को पढ़ने में उसी कोई परेशानी ना हो।
सभी यूजर्स यही चाहते हैं की उनको जो भी पोस्ट पढ़ना हो वह पोस्ट उनके लिए आसानी से Available हो, ताकि वह बहुत जल्द से जल्द अपनी Query को हल कर सके। इसलिए आपको अपने ब्लॉग में Dropdown Menu Bar जरूर बनाना चाहिए। क्योंकि इससे Web Crawler और Users दोनों का Time बचता है और आपकी Site को Navigate करने में सुविधा मिलती है।
यदि आप एक नए ब्लॉगर है और अपनी वेबसाइट को अच्छे तरीके से डिजाइन कर लिए हैं। लेकिन अभी तक आपने अपनी वेबसाइट में Dropdown Menu नहीं बनाया है, या Menu Bar में कोई बटन नहीं लगाया है। तो आपको अपने ब्लॉग या वेबसाइट में Menu Bar जरूर लगाना चाहिए। क्योंकि Menu Bar आपकी वेबसाइट के Contents की Category को Horizontal या Vertical Form में रखता है, जिससे आपकी वेबसाइट का Navigation अच्छा रहता है।
और पढ़ें:
Blogger Blog में Dropdown Menu Bar क्यों बनाना चाहिए?
 |
| Blogger Me Dropdown Menu Bar Kaise Banaye | Dropdown | Responsive |
जब आप गूगल में कोई Query टाइप करते हैं, तो गूगल आपको Ranking के Base पर Websites की लिस्ट प्रोवाइड करता है, जो आपकी क्वेरी से Related होती हैं। उनमें से किसी एक Link पर क्लिक करके आप उस वेबसाइट के उस Specific Page पर पहुंच जाते हैं, जहां पर आपकी क्वेरी से रिलेटेड Content उपलब्ध रहता है।
उस पेज पर आपने यह ध्यान दिया होगा कि “Top Of Page में आपको कुछ कैटेगरी की लिस्ट दिखाई देती होंगी। केटेगरी की इन लिस्ट को ही Menu Bar कहा जाता है”।
मेन्यू बार को अपने ब्लॉग में लगाने से एक तो आपकी वेबसाइट में User Engagement बढ़ाने में मदद मिलती है, और दूसरा यह कि यूजर्स आपकी वेबसाइट के कंटेंट को आसानी से Navigate कर सकते हैं। आप अपने ब्लॉग के Header या Footer में मैन्युबार लगा सकते हैं, जिससे यूजर को आपके ब्लॉग की किसी भी कैटेगरी की पोस्ट को पढ़ने में आसानी हो।
मैन्युबार को अपनी वेबसाइट में लगाने का एक फायदा यह भी रहता है की आपको ऐडसेंस का अप्रूवल लेने में भी ज्यादा परेशानी नहीं उठानी पड़ती है। Menu Bar हमेशा Responsive और User-Friendly बनाना चाहिए। ताकि कोई भी यूजर आपकी वेबसाइट को किसी भी डिवाइस में ओपन करे, तो आपकी वेबसाइट उस डिवाइस की स्क्रीन के हिसाब से Perfectly Fit हो जाए।
हम इस पोस्ट में Responsive Dropdown Menu Making के बारे में विस्तार से बात करेंगे। इसलिए शुरू से अंत तक पोस्ट को ध्यान से पढ़ें।
यह भी पढ़ें:
Blogger Mein Responsive Menu Bar Kaise Banaye?
इस पोस्ट में दिए गए सारे स्टेप्स को फॉलो करके आप आसानी से अपने ब्लॉग के लिए Responsive Menu Bar बना सकते हैं। तो चलिए हम जानने की कोशिश करते हैं कि Blogger Me Responsive Menu Kaise Banaye?
Step1. ब्लॉगर में Responsive Menu Bar बनाने के लिए सबसे पहले ब्लॉगर के डैशबोर्ड में जाएं।
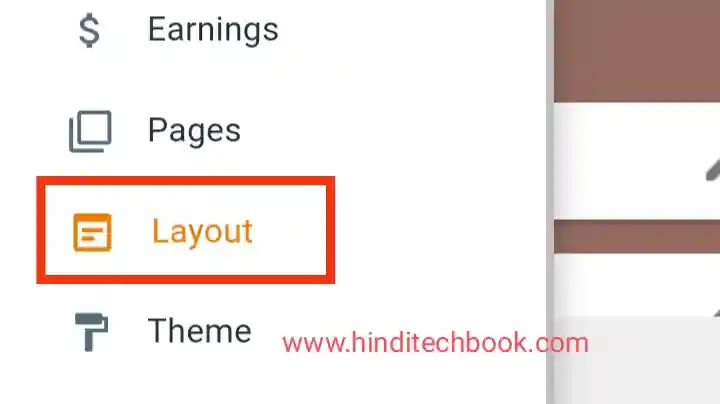
Step3. इसके बाद आप Blogger Layout में वह जगह चुनें, जहां पर आप मैन्युबार लगाना चाहते हैं। मेरे ख्याल से आपको अपने ब्लॉग के Top Bar यानी Header में Menu Bar लगाना चाहिए। इसलिए Header के सेक्शन में Add A Gadget पर क्लिक करें।
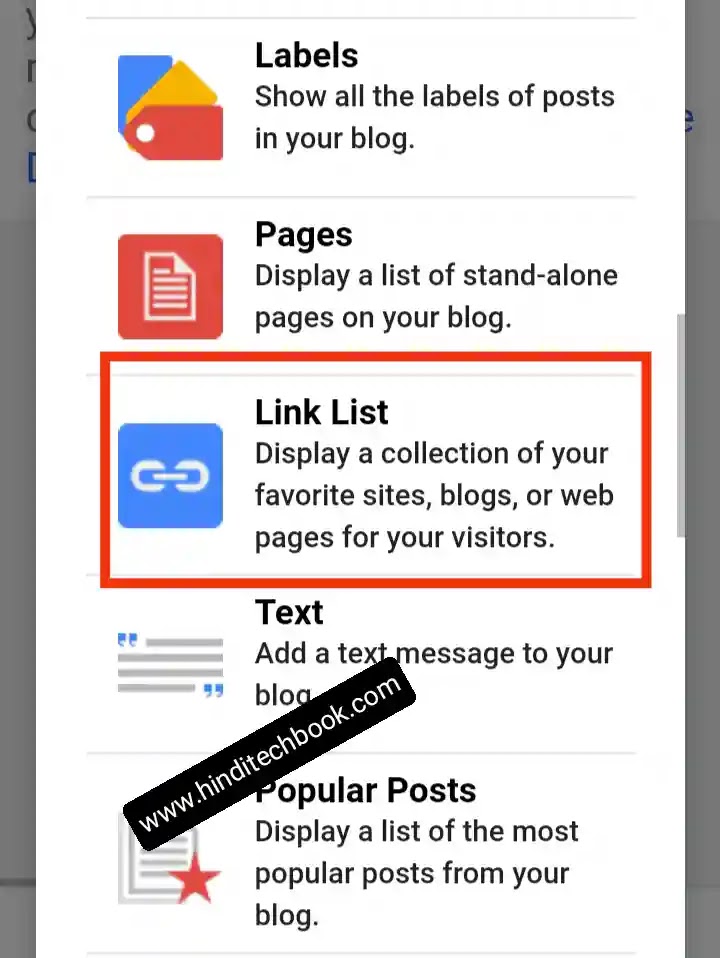
Step5. अब आपके सामने Configure Link List का बॉक्स ओपन होगा।
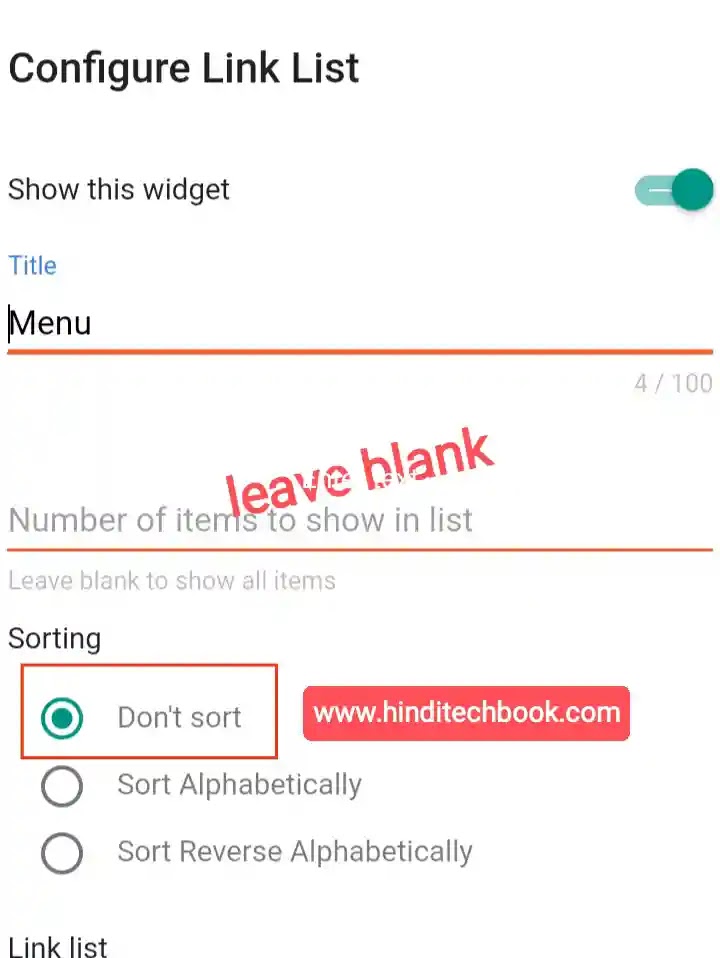
Step6. अब इसमें Title वाले ऑप्शन में अपने मेनू का टाइटल लिखें, और टाइटल के नीचे वाले ऑप्शन को Blank रहने दें।
 |
| Configure Link List |
Step7. Sorting वाले ऑप्शन में Don’t Sort पर क्लिक करें।
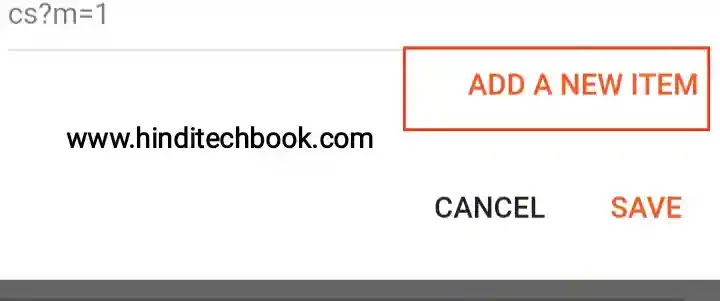
Step8. अब इसके नीचे Link List के ऑप्शन में Add A New Item का बटन दिखाई देगा। आपको इस बटन पर क्लिक करना है।
 |
| Add A New Item |
Step9. Add A New Item पर क्लिक करने पर आपसे Site Name और Site URL पूछा जाएगा। Site Name में आप जिस कैटेगरी को Add करना चाहते हैं, उसका नाम लिखें। Site URL में Category के यूआरएल को Type करके उसके सामने वाले Save के बटन पर क्लिक करें।
 |
| Site Name Site Url |
Step10. अब आप फिर से Add A New Item पर क्लिक करें और दूसरी कैटेगरी का नाम और यूआरएल टाइप करके सेव कर दें।
Step11. आप इसी तरह जितनी चाहे उतनी कैटेगरी Add कर सकते हैं। सारी कैटेगरी को Add करने के बाद नीचे वाले Save के बटन पर क्लिक करें। इस तरह आपके ब्लॉग में Responsive Menu Bar सफलतापूर्वक Add हो गया है।
और पढ़ें:
Blogger Mein Dropdown Menu Bar Kaise Banaye? Best Idea
अब यदि Menu Bar में आप Sub-Menu जोड़ना चाहते हैं यानी आप Dropdown-Menu बनाना चाहते हैं तो इसके लिए आपको निम्न स्टेप्स को फॉलो करना पड़ेगा।
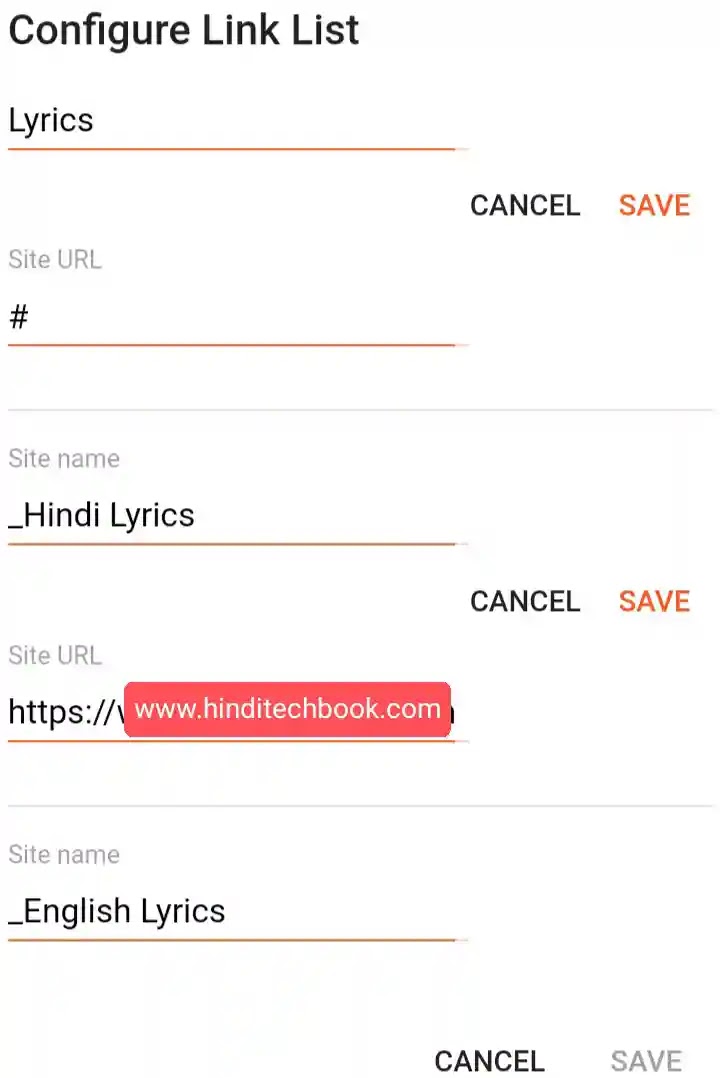
Step1. मान लीजिए आपकी एक Lyrics की वेबसाइट है, और आप अपनी वेबसाइट में Hindi Song Lyrics और English Song Lyrics प्रोवाइड करते हैं। जिसके लिए आप Category में Lyrics और Sub-Category में Hindi Lyrics और English Lyrics को रखना चाहते हैं। इसके लिए आप Site Name वाले ऑप्शन में Lyrics लिखें और Site URL में # लिखें और इसको सेव कर दें।
Step2. Save करने के बाद फिर Add A New Item पर क्लिक करें और अब Site Name वाले ऑप्शन में Hindi Lyrics लिखकर उसके पहले Underscore ( _ ) लगा दें। जैसा कि चित्र में दिखाया गया है। Site URL में Hindi Lyrics कैटेगरी का Url इंटर करके सेव कर दें।
 |
| Dropdown Menu Kaise Banaye |
Step3. इसी तरह चित्र में बताए गए उदाहरण के अनुसार English Lyrics की Sub-Category सेट कर लें। अब Save के बटन पर क्लिक कर दें।
 | |
| Dropdown Menu Preview |
अब आपके ब्लॉग का मैन्युबार Responsive Dropdown और User-Friendly बन गया है। जब आप अपने ब्लॉग को विजिट करके देखेंगे तो Menu Bar में Lyrics नाम की एक कैटेगरी दिखाई देगी। जिसको क्लिक करने पर उसके नीचे आपको Hindi Lyrics और English Lyrics की Sub-Category दिखाई देगी, जैसा की चित्र में दिखाया गया है।
यह भी पढ़ें:
Conclusion
आज के पोस्ट में हमने यह सीखा कि Blogger Me Dropdown Menu Bar Kaise Banaye? यदि आपको यह पोस्ट अच्छी लगी तो कमेंट करना ना भूलें। इस पोस्ट को आप चाहे तो सोशल मीडिया पर शेयर कर सकते हैं ताकि और लोगों को भी ब्लॉगर में मैन्युबार बनाने की जानकारी मिल सके।
ब्लॉगिंग से संबंधित किसी और टॉपिक पर जानकारी के लिए आप हमारे ब्लॉग को दोबारा विजिट कर सकते हैं। यदि आपको ब्लॉगिंग के किसी टॉपिक पर जानकारी चाहिए तो आप हमें कमेंट भी कर सकते हैं।
धन्यवाद!