ब्लॉगर ब्लॉग में Whatsapp Share Button कैसे लगाएं?
नमस्कार दोस्तों, हिंदी टेक बुक में आपका एक बार फिर स्वागत है। जब आप गूगल में कुछ Search करते हैं तो Results में आपको बहुत सारी वेबसाइट की List दिखाई देती है। जिनमें से आप किसी भी वेबसाइट पर जाकर अपनी Query से Related Content को पढ़ते हैं।
जब आप उस पोस्ट को पूरा पढ़ लेते हैं तो पोस्ट के नीचे आपको Share Buttons दिखाई देते हैं जिससे कि अगर आप चाहें तो उस पोस्ट को शेयर कर सकते हैं। उन Buttons में एक बटन WhatsApp Share का भी होता है। आज हम बात करने वाले हैं कि “ब्लॉगर में व्हाट्सएप का शेयर बटन कैसे लगाएं”? यदि आप जानना चाहते हैं कि “ब्लॉगर में व्हाट्सएप शेयर बटन कैसे लगाते हैं?” तो इस पोस्ट को शुरू से अंत तक जरूर पढ़ें।
Blogger Me Floating Whatsapp Share Button Kaise Lagaye?
 |
| ब्लॉगर ब्लॉग में Whatsapp Share Button कैसे लगाएं? |
जब आप किसी ब्लॉग को विजिट करके उसमें लिखे हुए पोस्ट को पढ़ते हैं, तो पोस्ट को पढ़ने के बाद यदि आपको उस पोस्ट को शेयर करने का मन हो, तो उस पोस्ट को शेयर करने के लिए पोस्ट के नीचे तक Scroll करना पड़ता है। लेकिन आज हम इस पोस्ट में ऐसा तरीका बताएंगे जिससे आप अपने ब्लॉग पोस्ट में व्हाट्सएप का एक ऐसा बटन लगा पाएंगे जिसके लिए आपको पोस्ट के नीचे तक Scroll नहीं करना पड़ेगा।
यदि आप हमारे द्वारा बताए गए तरीके से अपने Blog Post में Whatsapp Share Button लगाते हैं तो यह बटन आपके पोस्ट की Side में चिपका रहेगा। अब जो भी Article पोस्ट करेंगे, हर पोस्ट में आपको यह बटन पोस्ट के किनारे पर चिपका हुआ दिखाई देगा। जिससे कि यदि किसी को आपका पोस्ट व्हाट्सएप पर Share करना हो तो आसानी से इस Whatsapp Share Button पर क्लिक करके आपका पोस्ट शेयर कर सकता है। तो चलिए शुरू करते हैं कि ब्लॉगर में Whatsapp Floating Share Button कैसे लगाएं?
यह भी पढ़ें:
Domain Name Kaise Kharide? | कस्टम डोमेन कैसे खरीदें?
How To Add Custom Domain To Blogger GoDaddy 2023
Bing Webmaster Tool Me Blog Ko Submit Kaise Kare
Google Search Console Me Apni Website Kaise Jode
ब्लॉगर ब्लॉग में Whatsapp Share Button कैसे लगाएं?
अक्सर लोग यही पूछते हैं कि Post Ke Niche/Upar Social Share Button Kaise Lagate Hain? लेकिन पोस्ट के ऊपर या नीचे शेयर बटन लगाने से बेहतर होगा कि आप उसके Sidebar में Share Button लगाएं जिससे कि यूजर को पोस्ट शेयर करने के लिए के नीचे तक स्क्रॉल नहीं करना पड़ेगा। यदि आप अपने ब्लॉग पोस्ट में Whatsapp Floating Share Button लगाते हैं तो आपके ब्लॉग पोस्ट के Share होने के Chance बढ़ जाते हैं। जिसकी वजह से लोग आपके पोस्ट को ज्यादा शेयर करते हैं और आपकी वेबसाइट की Ranking भी Improve होती है। जब आपकी वेबसाइट ज्यादा Rank करेगी तो आपकी Income भी ज्यादा ही होगी।
Blogger Blog Me Floating Whatsapp Ka Share Button Kaise Add Kare?
ब्लॉगर में Floating Whatsapp का Share Button ऐड करने के लिए हम आपको दो तरह की Floating Whatsapp Share Button Script HTML प्रोवाइड करेंगे जिन्हें आपको अपने ब्लॉगर ब्लॉग में Implement करना पड़ेगा। ताकि आप Blogger में व्हाट्सएप का Share Button लगा सकें।
यह भी पढ़ें:
Blogger Mein JQuery Kaise Add Kare
Blogger Mein Automatic Table Of Contents Kaise Banaye
Blogger Mein Recent Post Widget Kaise Lagaye Hindi Me Full Guide
Blogger Ke Liye Google Analytics Id Kaise Banaye
ब्लॉगर में Whatsapp Share Button कैसे लगाएं?
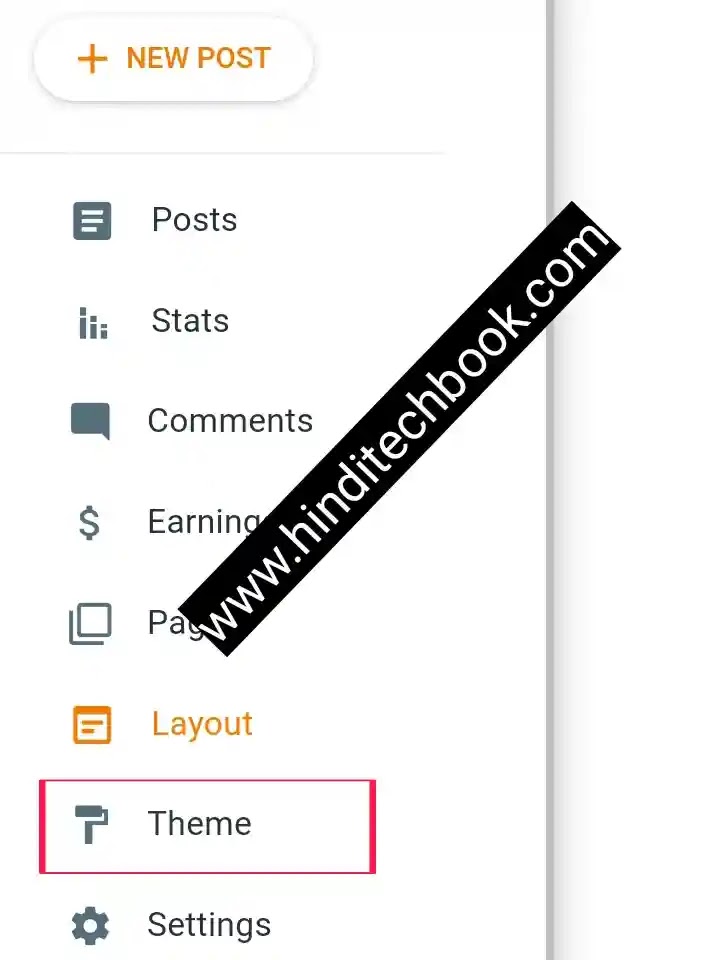
Blogger में व्हाट्सएप शेयर बटन Add करने के लिए सबसे पहले ब्लॉगर के डैशबोर्ड में जाएं।
- इसके बाद Edit HTML पर क्लिक करें जिससे ब्लॉगर का Template Editor ओपन हो जाएगा। Edit HTML पर क्लिक करने से पहले Template का बैकअप जरूर लें।

Click On Edit HTML
- अब नीचे दिए हुए CSS Code को कॉपी करें और ]]></b:skin> के जस्ट ऊपर पेस्ट कर दें और ब्लॉगर टेंप्लेट को सेव कर लें।
- अब दुबारा Blogger Template में </body> को सर्च करें जो आपको Template के लास्ट में दिखाई देगी।

Paste Your JavaScript Code Here
- अब JavaScript Code को कॉपी करें और </body> के Just ऊपर Paste कर दें।
- Code को ध्यान से Copy करके Paste करने के बाद ब्लॉगर टेंप्लेट को सेव कर लें।
Whatsapp Share Button HTML Code
1. CSS Code
#wa-whatsapp-button {
position: fixed;
width: 40px;
height: 40px;
fill: #fff;
background: green;
bottom: 200px;
right:2px;
z-index: 100;
transition: opacity 2.1s; }
2. JavaScript Code
<a class=’ncie’ href=’exmaple.com/’ rel=’nofollow noreferrer’ target=’_blank’ title=’Blogger Templates Whatsapp Help’><svg class=’whatsapp-ico’ id=’wa-whatsapp-button’ viewBox=’0 0 32 32′><path d=’ M19.11 17.205c-.372 0-1.088 1.39-1.518 1.39a.63.63 0 0 1-.315-.1c-.802-.402-1.504-.817-2.163-1.447-.545-.516-1.146-1.29-1.46-1.963a.426.426 0 0 1-.073-.215c0-.33.99-.945.99-1.49 0-.143-.73-2.09-.832-2.335-.143-.372-.214-.487-.6-.487-.187 0-.36-.043-.53-.043-.302 0-.53.115-.746.315-.688.645-1.032 1.318-1.06 2.264v.114c-.015.99.472 1.977 1.017 2.78 1.23 1.82 2.506 3.41 4.554 4.34.616.287 2.035.888 2.722.888.817 0 2.15-.515 2.478-1.318.13-.33.244-.73.244-1.088 0-.058 0-.144-.03-.215-.1-.172-2.434-1.39-2.678-1.39zm-2.908 7.593c-1.747 0-3.48-.53-4.942-1.49L7.793 24.41l1.132-3.337a8.955 8.955 0 0 1-1.72-5.272c0-4.955 4.04-8.995 8.997-8.995S25.2 10.845 25.2 15.8c0 4.958-4.04 8.998-8.998 8.998zm0-19.798c-5.96 0-10.8 4.842-10.8 10.8 0 1.964.53 3.898 1.546 5.574L5 27.176l5.974-1.92a10.807 10.807 0 0 0 16.03-9.455c0-5.958-4.842-10.8-10.802-10.8z’ fill-rule=’evenodd’/></svg></a>
<script> $('.ncie').attr('href', 'https://api.whatsapp.com/send?text=hello%20maine%20abhi%20ye%20dekha%20ye%20trick%20bahut%20achhi%20hain%20isko%20aage%20*share%20kar%20jaldi*.%20' + window.location); </script>
अब अपने ब्लॉग के किसी भी पोस्ट को Open करके यह सुनिश्चित कर लें कि आपके ब्लॉग पोस्ट में व्हाट्सएप फ्लोटिंग शेयर बटन Successfully Add हो गया है।
यह भी पढ़ें:
Blogger Ke Liye Favicon Kaise Banaye
Blogger Ki Basic Settings Ke Baare Mein Puri Jankari
Blogger Me HTML Sitemap Page Kaise Banaye Step By Step Guide
Better Blog Post Likhne Ki 7 Secret Tips
Conclusion
आज के पोस्ट में हमने सीखा कि “ब्लॉगर में Whatsapp Share Button कैसे लगाएं”? यदि आपको व्हाट्सएप में Floating Share Button लगाने का तरीका पसंद आया हो तो प्लीज इस पोस्ट को अपने दोस्तों के साथ शेयर करना ना भूलें। इस पोस्ट के बारे में आप अपनी राय कमेंट में लिख सकते हैं ताकि किसी भी प्रकार की गलती को हम सुधार सकें। ब्लॉगिंग से Related अन्य सवाल भी आप कमेंट में लिख सकते हैं।
धन्यवाद!